Plutus App
UI/UX and Graphic Design
.png)
Project Overview
Plutus, in Greek religion, is the god of abundance or wealth, a personification of ploutos (Greek: “riches”). Plutus is designed as a mobile app to help users track their spending and optimize budgets with just one click, collecting all transaction data on the phone, automatically organizing, and summarizing the information, allowing users to understand where their monthly expenses are going, and helping them identify and stick to their financial goals.
My Role
UX designer leading the Plutus app /website design
The Problem
In today‘s hectic world, people often struggle to document their daily expenses meticulously due to their busy work schedules. Furthermore, with the increasing variety of payment methods , bank accounts, E-Wallets, shopping apps, making it difficult to have an accurate, real-time overview of one's financial status.
The Goal
1. Get a Quick Overview & Perfect Control
Overall your cash expenses, bank accounts, E-Wallets and crypto wallets, about your total incomes and expenses at a glance and in one place.
2. Customize Plutus
Customize your categories, add a picture or a location to every expense.
3. Connecting all payment wallet
All the payment wallet which is included Bank, E-wallet, shopping apps, and investment app transactions, bills and invoices can be checked within the Plutus App, and the cash can be added manually
4.Multiple Currencies
Favoured by travellers and digital nomads managing money in more currencies.
Design Process
I followed a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the “d. school”). The stages of this Design Thinking process are as follows:
1. Empathise
2. Define
3. Ideate
4. Prototype
5. Test.
Design Toolkit

.png)
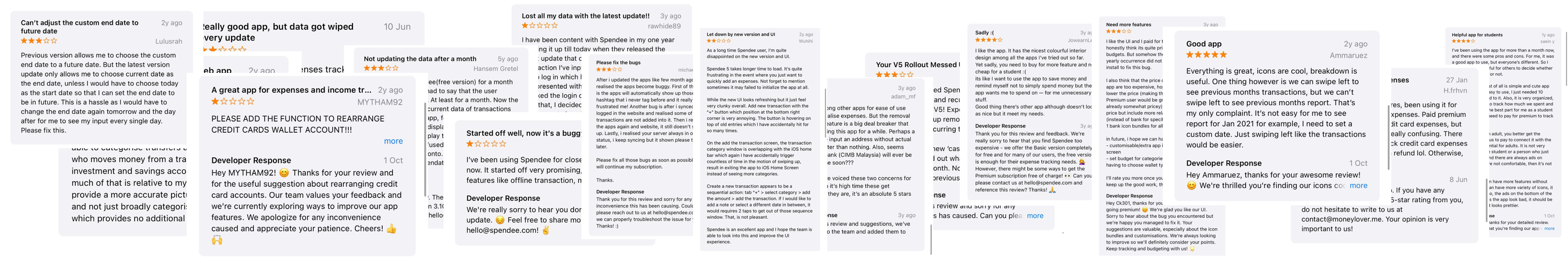
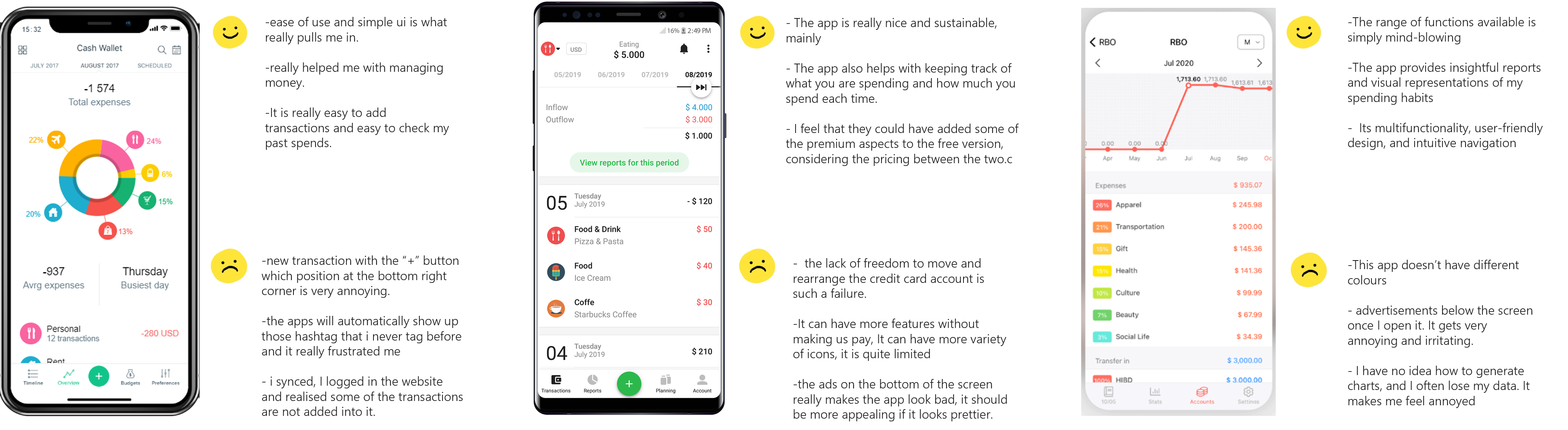
Competitor Analysis
The first step was to analyse the competitors and get familiar with the existing festival products, their pros and cons, and user’s reviews.


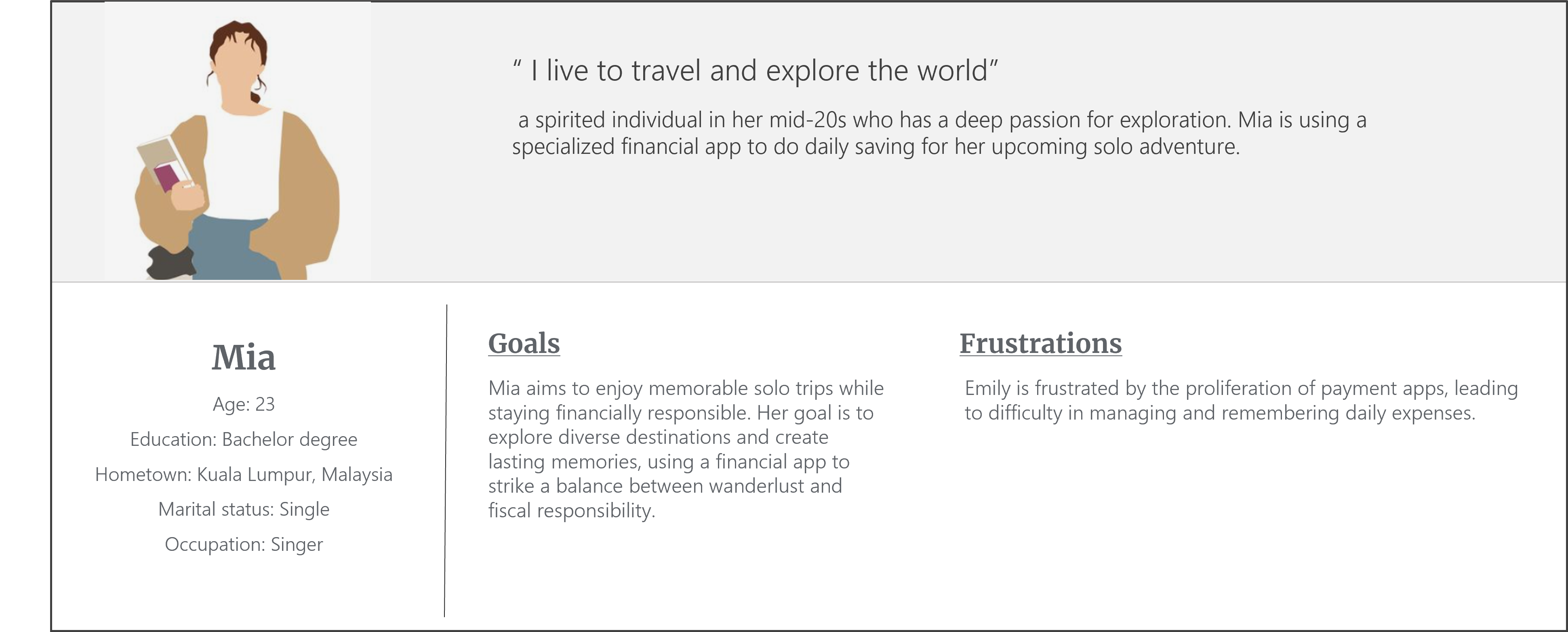
Persona
I created personas to understand typical users' needs and desires, which in turn helped me build a more usable product.

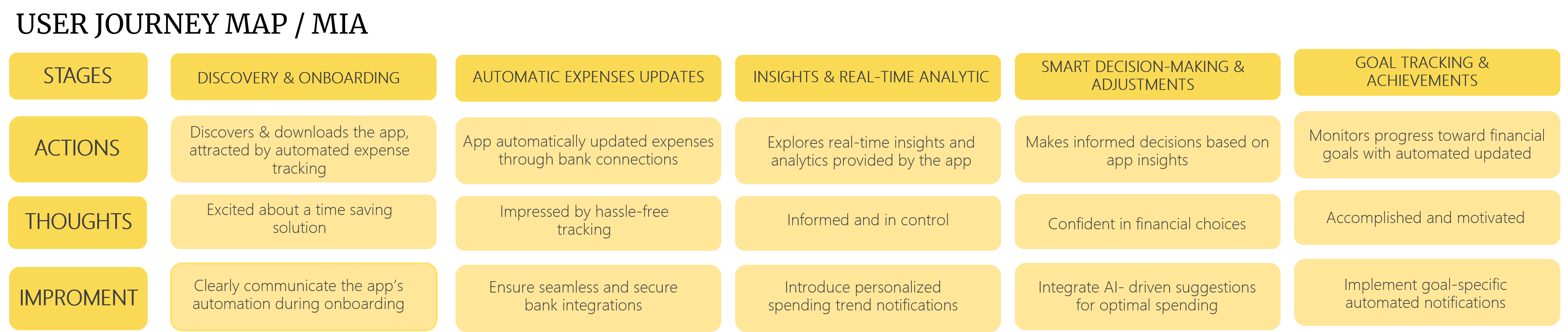
User Journey Map
I developed a user journey map to visualize the typical user's experience, aiding in the creation of a more user-friendly product.

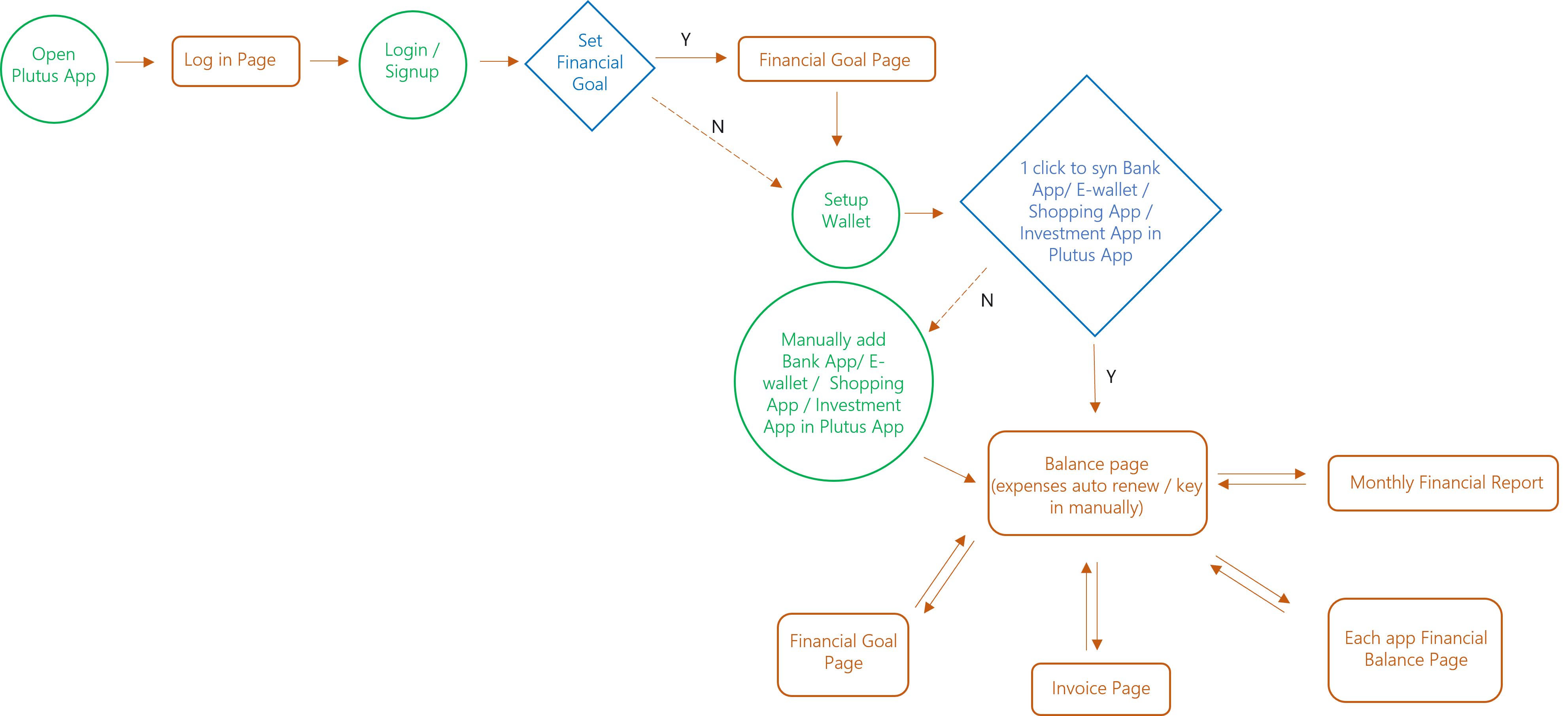
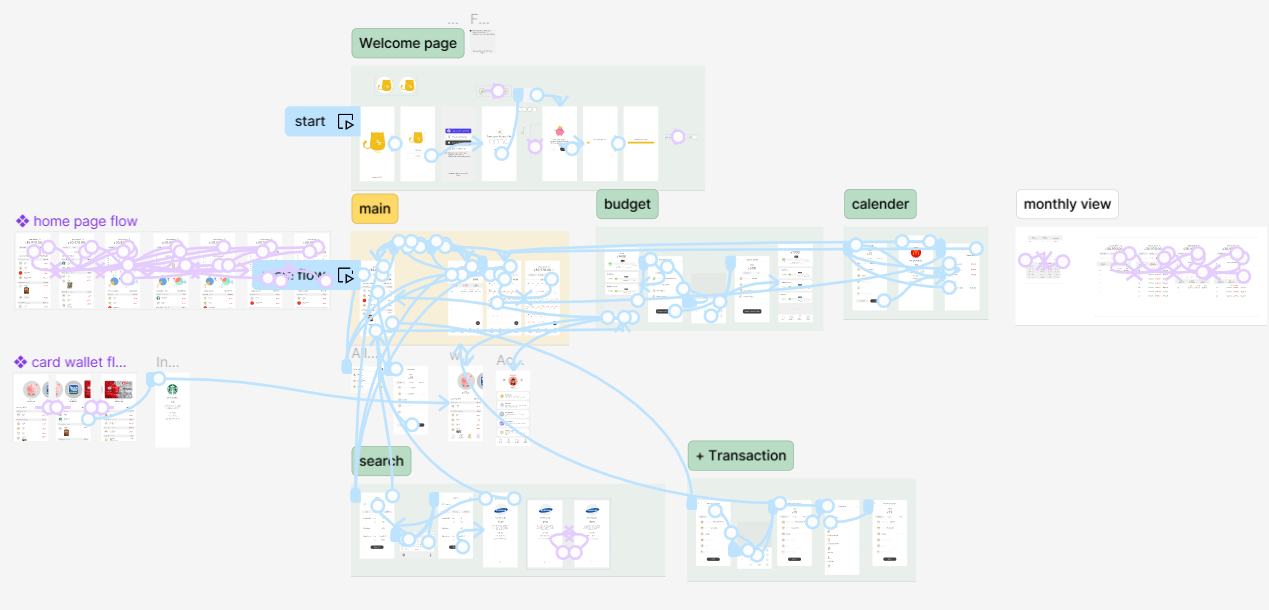
User Flow
I designed user flows to outline the steps users take within the app to accomplish their goals.


Low Wireframe & Prototype
I created low-fidelity wireframes and prototypes to visualize the app's layout and functionality.

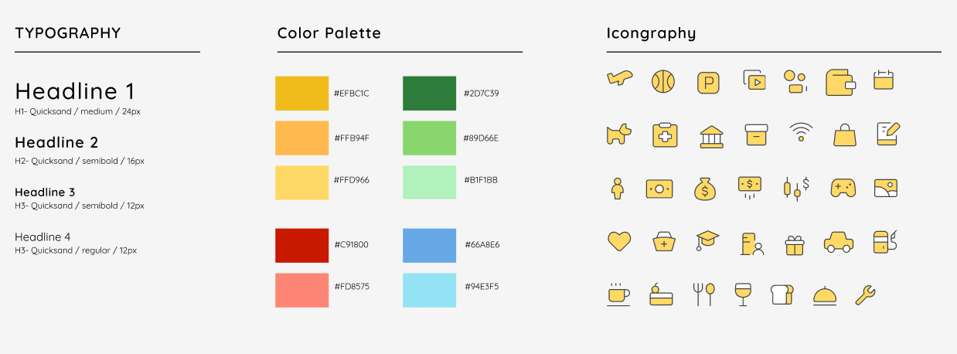
Design System
I implemented a design system to ensure consistency, structure, and communication across all team members. This included selecting a simple, readable humanist typeface to improve legibility and a mature yet modern color palette with good contrast. I also incorporated icons and friendly illustrations to enhance user engagement.

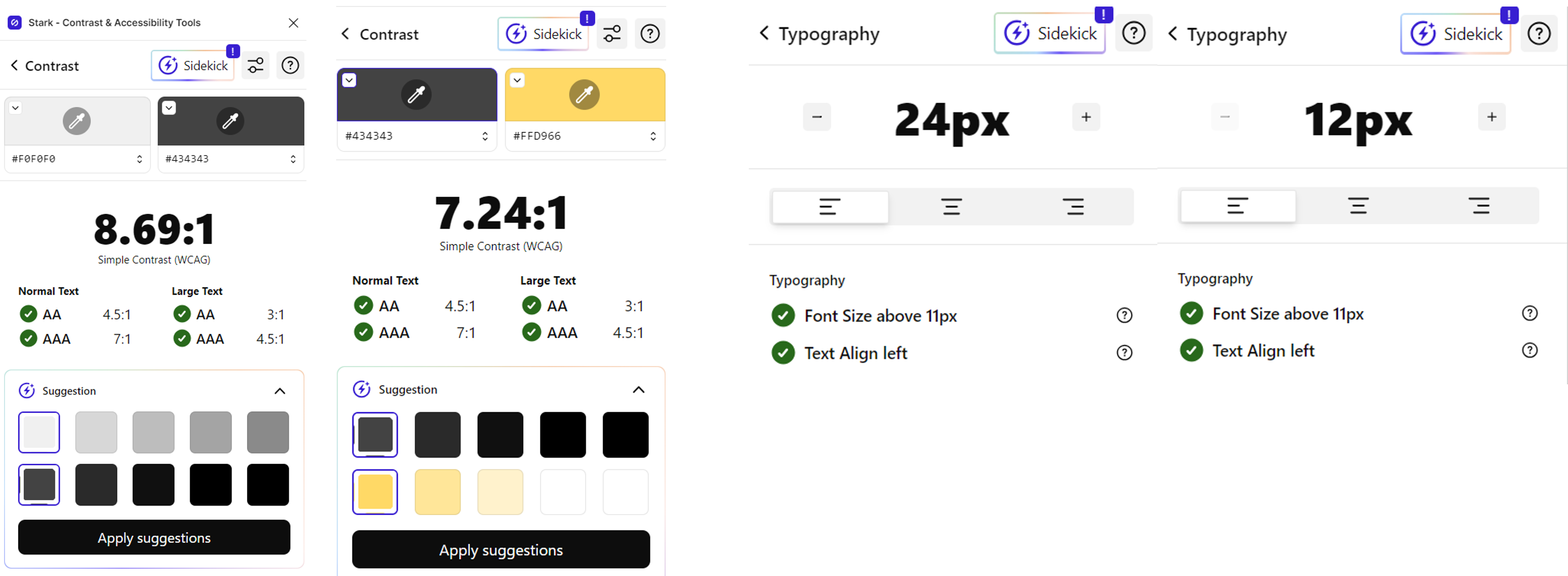
Accessibility
Plutus app is designed to be accessible and usable for everyone. I followed accessibility standards and guidelines such as W3C's Web Content Accessibility Guidelines (WCAG) 2.1 and Google's "Accessibility for Teams" to provide a better experience for all users.

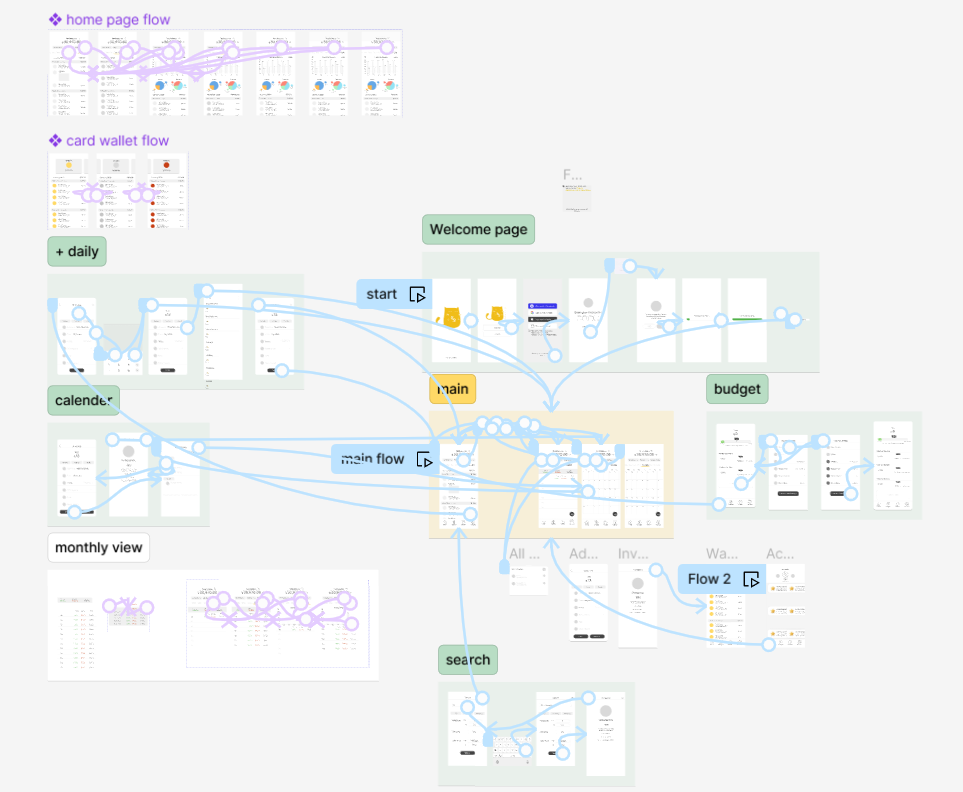
High-Fidelity Prototype
I developed a high-fidelity prototype to showcase the final design of the app.

.png)
View Hi-Fi Prototype
